본 글은 네이버블로그에 2023년 2월 11일에 작성된 글로
블로그 이전 이슈로 2024년에 재작성하게 되어습니다
안녕하세요!8색조입니당☺️
저번 시간에 기본적인 설치와 간단한
위젯에 대해서 배워봤는데요
이번 시간엔 위젯과 위젯의 속성값에 대해서
배워보도록 하겠습니다!
이번 주 강의는
20-21강으로
총 2강이었습니다!
20강
Listtitle과 Widget과 Padding
에 대해 배워봤습니다

역시나 개념 설명도👍
확대해서 캡처한 거라 화질이 별로 안 좋지만…
이제부터 자세한 후기를 작성하도록하겠습니다!
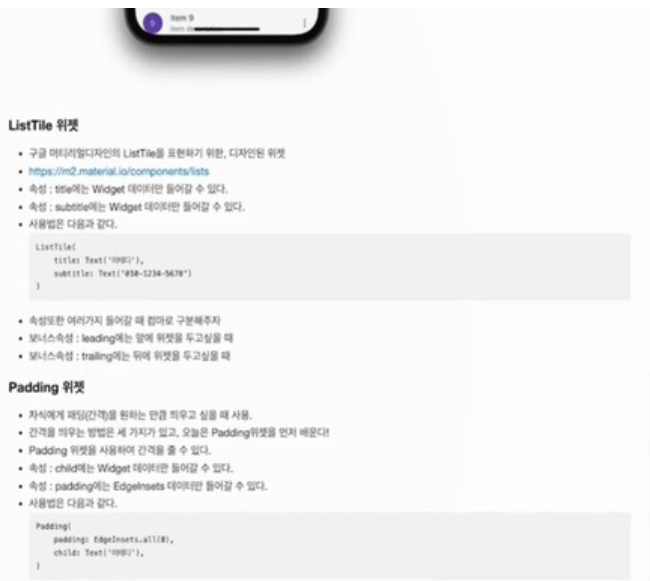
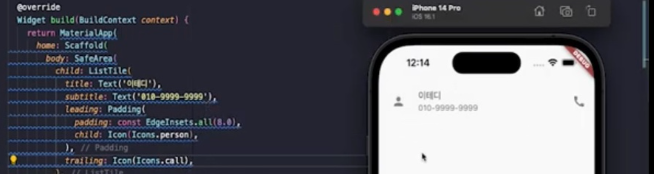
먼저 Listtile

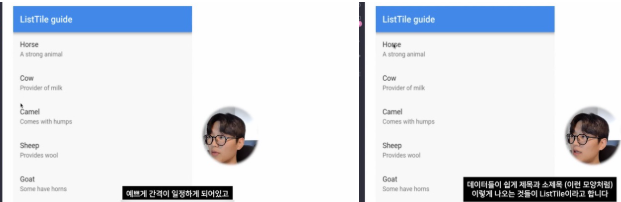
사진처럼 보이는 것처럼 간격이 일정하고
소제목으로 나눌 수 있는 걸 Listtile이라고 하네요

특별한 코딩 없이도 보여주고 싶은 요소를
“쉽게” 보여줄 수 있는 게 특징이라고 합니다
사용법은
ListTitle( title: Text(‘의 테디‘), subtitle(연락처))
보너스 속성으로
이때 “text” 대신에 “icon”을 넣어서 표현할 수 있는데
leading : 앞에 위젯을 두고 싶을 때
trailing : 뒤에 위젯을 두고 싶을 때
로 활용된다고 합니다!

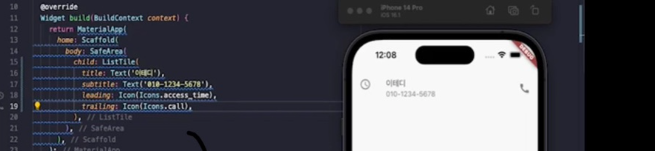
위 사진처럼 표현이 가능해집니다!
다음은 Padding입니다
자식에게 간격을 원하는 만큼 띄우는 것을 말합니다
이때 child에는 widget만
padding에는 Edgelnsets 데이터만
들어갈 수 있다고 한다
사용법은
padding(padding: child: Text(‘이제 티’),)

간격의 기본값은 8이라고 하고
padding 통해서 “사람 아이콘”을 정중앙에
위치하는 게 가능해졌습니다😆
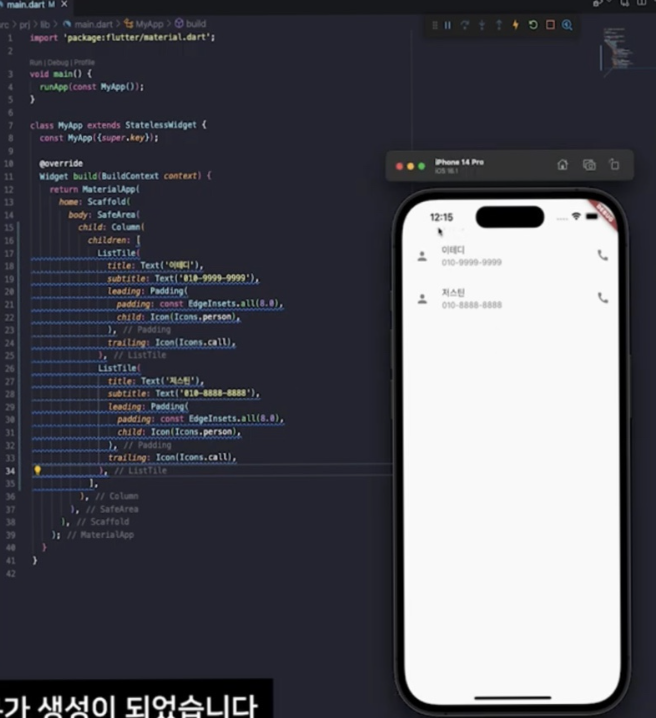
이렇게 위의 Listtile과 padding을 활용해서
복사 붙여넣기를 해주고
이름과 연락처를 변경하면
전화번호 목록을 만들 수 있습니다!

21강
Widget과 속성값에 대해서 배웠습니다!

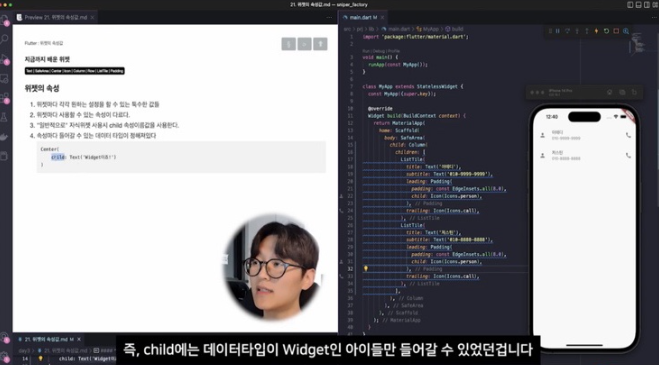
지금까지 다룬 위젯의 속성에 대해서 배웠는데요
[위젯의 속성]
1) 위젯마다 각각 원하는 설정을 할 수 있는 특수한 값들
2) 위젯마다 사용할 수 있는 속성이 다르다
3)“일반적으로” 자식 위젯 사용 시
child 속성 이름값을 사용한다
4) 속성마다 들어갈 수 있는 데이터 타입이 정해져 있다
*4번이 제일 중요하다고 하는데*
예를 들면
Center(child: Text(‘Widget이죠’))
이 문장은 child을 받아야 한다는 뜻으로 사용됩니다
즉, 속성마다 데이터 타입이 정해집니다!
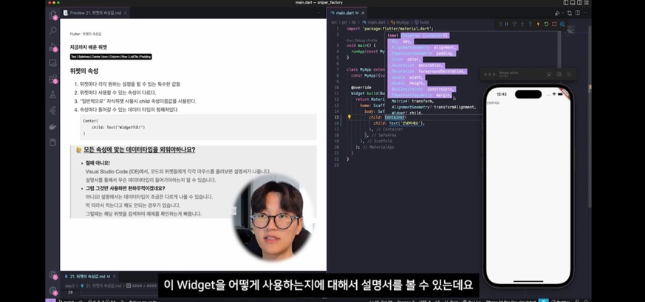
위에 설명한 것 외에도
굉장히 많고 다양한 위젯들이 있습니다
당연히 우리는 다 알진 못하겠죠??

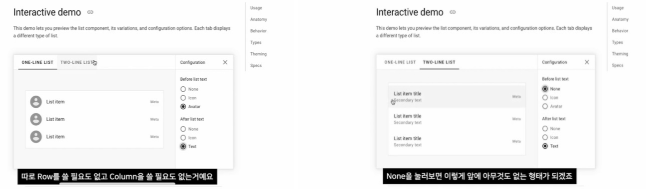
위의 사진처럼 우리가 속성을 입력하면
그에 맞는 속성값들이 보이게 됩니다
그러면 그에 맞는 속성값을 입력해
원하는 형태로 구현이 가능합니다!
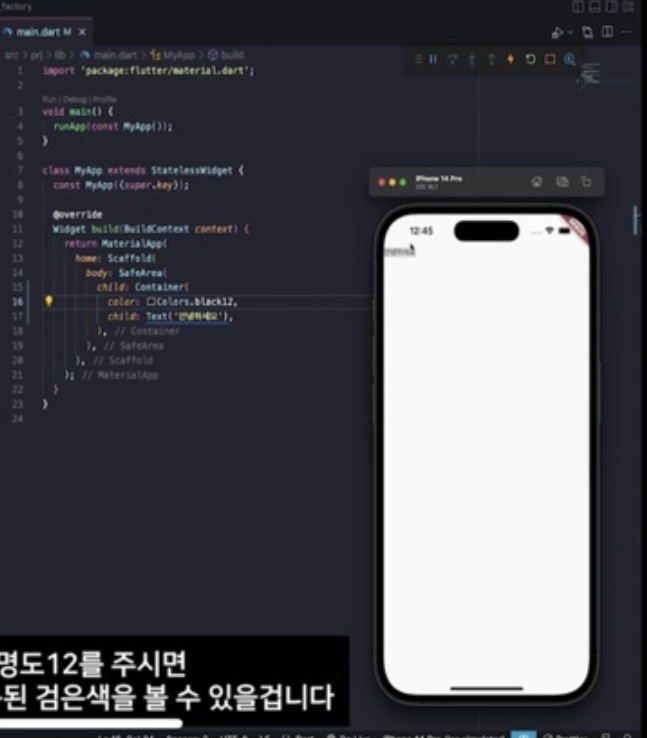
그래서 전 주에 시청했던 강의 color 등을 활용해
글씨의 색깔들의 변경을 할 수 있습니다
(아래 사진 참고!)

이번 주는 영상이 두 개였는데요
각각 15분 내로 볼 수 있는 짧은 영상이었지만
중요한 핵심만 배워서
학습할 수 있었던 것 같습니다!
두 번째 강의 후기보다
위젯을 만드는 코딩을 많이 하다 보니까
재미있었습니다!!🫰

'Extracurricular activities > 스팩타클' 카테고리의 다른 글
| [스팩타클 2기] 스나이퍼팩토리 4주차 활동 후기 (0) | 2024.12.13 |
|---|---|
| [스팩타클 2기] 스나이퍼팩토리 Flutter 강의 후기 4 (0) | 2024.12.12 |
| [스팩타클 2기] 스나이퍼팩토리 Flutter 강의 후기 2 (2) | 2024.12.12 |
| [스팩타클 2기] 스나이퍼팩토리 Flutter 강의후기 (2) | 2024.12.11 |
| [스팩타클 2기] 스나이퍼팩토리 1주차 활동 : IT와 개발 (3) | 2024.12.10 |



