본 글은 네이버블로그에 2023년 1월 27일에 작성된 글로
블로그 이전 이슈로 2024년에 재작성하게 되어습니다

안녕하세요! 8색조입니다o^o
2주차 활동에서는
Flutter에 대해서 카드뉴스를 제작하게 되었습니다!
그럼 지금부터 개념에 대해서 알아보겠습니다

안녕하세요! 8색조입니다o^o
2주차 활동에서는
Flutter에 대해서 카드뉴스를 제작하게 되었습니다!
Flutter에 설명하기 앞서
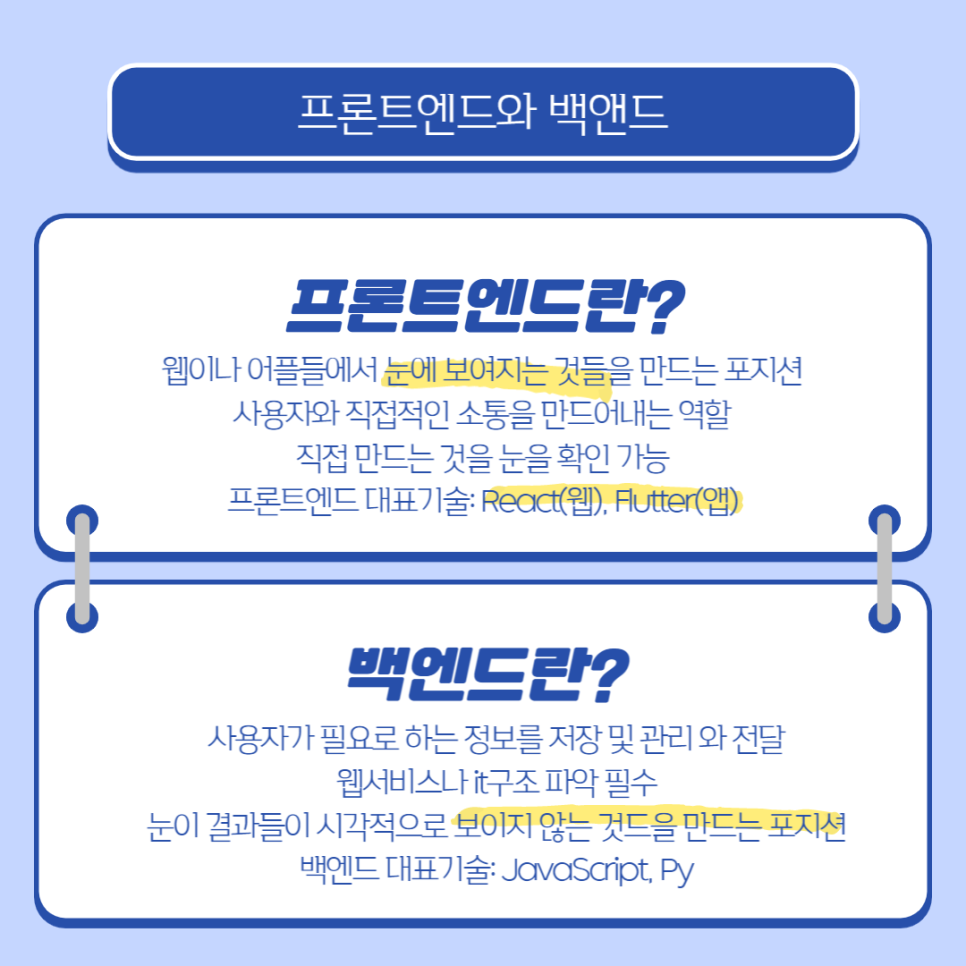
프론트엔드와 백엔드에 대해서 알아보았습니다
카드뉴스에 있는 내용처럼 프론트엔드는
우리눈에 보여지는 것을 말합니다
즉 눈에 보이는
버튼, 아이콘 위치, 레이아윳, 입력창 등을 말하는데요. 실제로 눈으로 확인이 가능하기 때문에
재미를 느낄 수 있다고 합니다!
반면 백엔드의 경우
눈에 보이지 않는 것을 다루는데
"서버가 터졌다"라는 말은 백엔드에 관한 것이고
기존의 회원가입 시간을
10초에서 1초만으로 만들어주는 역할 등
기능을 높여주는 역할을 한다고 합니다ㅎㅎ
앞에 말한것처럼
눈에 결과들이 시각적으로 보이지 않기 때문에
성향을 많이 탄다는 특징을 가지고 있습니다
각자 다른 특징을 가지고 있지만
둘다 웹개발에 꼭 필요한 요소들이네요!??

Flutter에 대해서 자세히 알기 전에
중요한 용어들을 정리를 하자면
지금까지 우리는 HTTP를 사용하는데
HTTP란
"데이터를 요청하는 방법과 받는 방법에 대한 규정"
을 말합니다
하지만 우리는 지금 Browser 사용을 통해서 깔끔하게 정리된 형식을 볼 수 있습니다
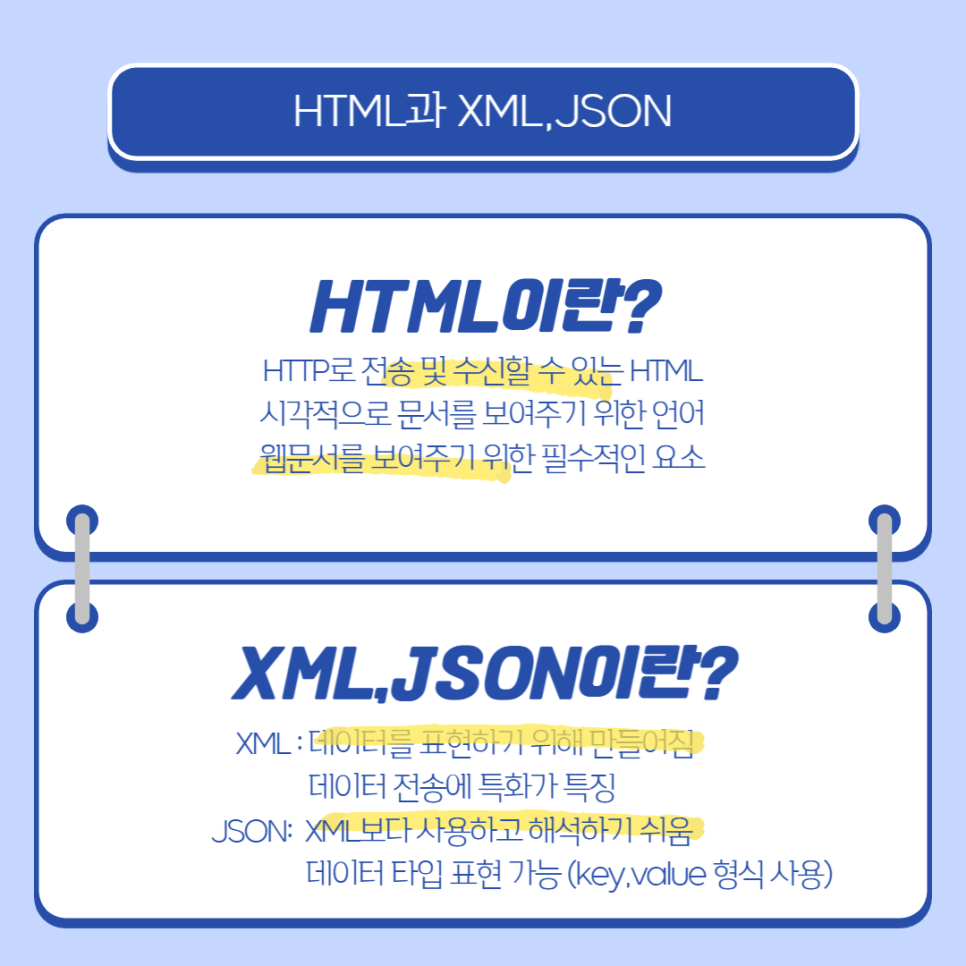
그렇다면 HTML로 보낼 수 있는 데이터의 종류는??
먼저 HTML에 대해 알아보자면
위에 적힌 것 처럼 HTML은
시각적으로 문서를 보여주기 위한 언어입니다
하지만 HTML은 웹문서에 최적화된 시스템이고
데이터만을 보내기 위해선 XML이 필요합니다
그래서 XML을 통해서 데이터를 많이 전송을 했지만 XML보다 사용하기 쉬운
JSON 등장으로 데이터 타입을 표현하고 있습니다

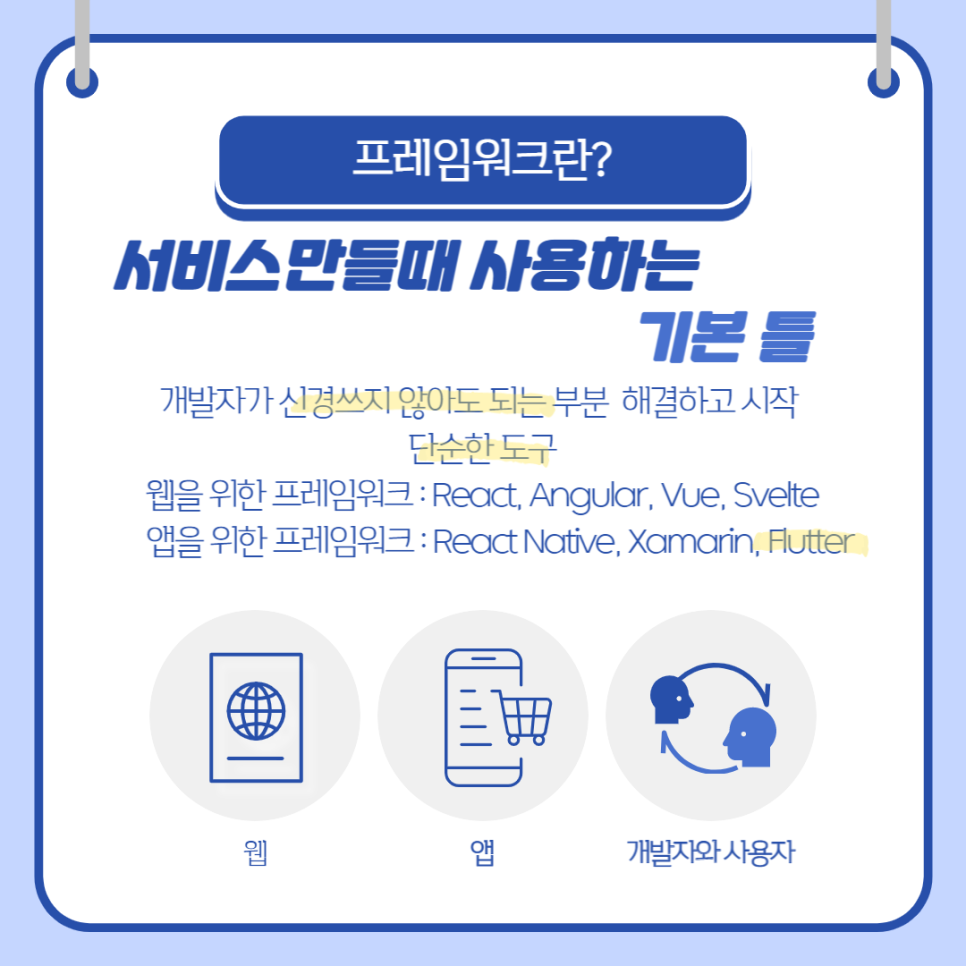
다음은 프레임워크입니다
프레임워크란
어떤한 서비스를 만들때 사용하는 기본 틀입니다
워낙 다양한 종류의 프레임워크가 있기 때문에
목표를 이룰 수 있게 도와주는 도구라고
생각하면 될것 같습니다
지금까지 용어들에 대해서 간단하게 알아봤는데요
위의 개념을 통해서
웹과 앱에 관련된 다양한 프레임워크에 알게 된다면 Flutter 또한 학습하기 쉬워집니다

Dart는 하나의 프로그래밍 언어로 이를 이용한
앱 제작용 프레임워크를 Flutter이라고 합니다
위에 적힌 내용처럼 Flutter는
다양한 부분에서 활용되는 것을 볼 수 있습니다

'대외활동 > 스팩타클' 카테고리의 다른 글
| [스팩타클 2기] 스나이퍼팩토리 Flutter 강의 후기 4 (0) | 2024.12.12 |
|---|---|
| [스팩타클 2기] 스나이퍼팩토리 Flutter 강의후기 3 플러터 (0) | 2024.12.12 |
| [스팩타클 2기] 스나이퍼팩토리 Flutter 강의 후기 2 (2) | 2024.12.12 |
| [스팩타클 2기] 스나이퍼팩토리 1주차 활동 : IT와 개발 (3) | 2024.12.10 |
| [스팩타클 2기] 스나이퍼팩토리 서포터즈 지원 동기 및 발대식 후기 (2) | 2024.12.10 |



